Hướng Dẫn Sử Dụng Theme VASCARA V1 Template Blogspot Bán Hàng
Chào bạn! hôm nay mình sẽ hướng dẫn chi tiết các sử dụng template blogspot bán hàng thời trang, trang sức, theme VASCARA V1, phiên bản đầu tiên, template chuẩn SEO, tải nhanh, có tính năng Affiliate (Tiếp thị liên kết)
Giới thiệu sơ qua về mẫu giao diện template VASCARA-V1
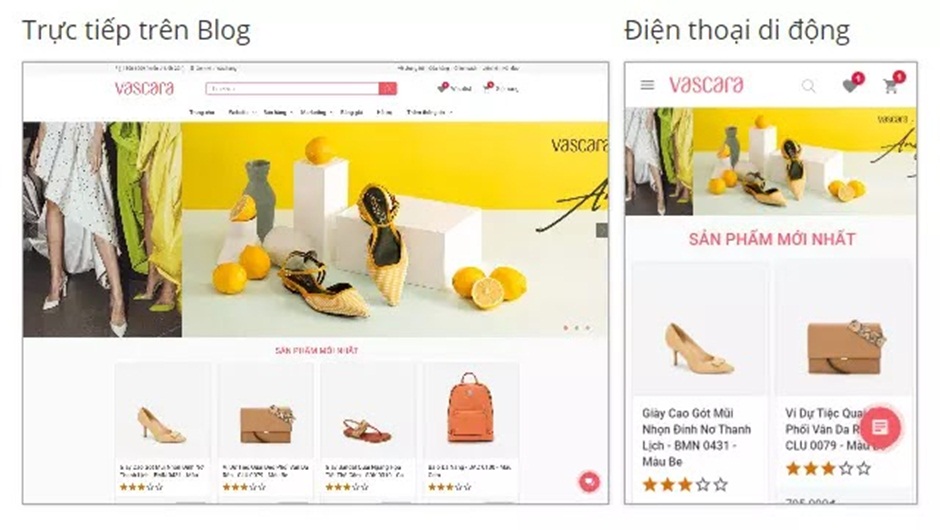
VASCARA-V1 là một mẫu giao diện template blogspot được thiết kế chuyên nghiệp và tối ưu cho các trang web bán hàng trực tuyến. Với sự kết hợp hoàn hảo giữa màu sắc tươi sáng và phong cách hiện đại, mẫu giao diện này sẽ giúp trang web của bạn trở nên cuốn hút và chuyên nghiệp hơn.
Mẫu giao diện VASCARA-V1 được thiết kế với các tính năng chính sau:
- Giao diện đáp ứng: Mẫu giao diện này được tối ưu hóa cho mọi thiết bị, cho phép trang web của bạn hiển thị đẹp và chuyên nghiệp trên cả máy tính, điện thoại di động và máy tính bảng.
- Định dạng hiển thị sản phẩm đa dạng: Với giao diện slider sản phẩm, khách hàng có thể dễ dàng tìm kiếm và chọn mua sản phẩm yêu thích của mình.
- Đa ngôn ngữ: Mẫu giao diện này được hỗ trợ bởi nhiều ngôn ngữ khác nhau, cho phép trang web của bạn tiếp cận với khách hàng trên toàn thế giới.
- Tiện ích tìm kiếm: Với tiện ích tìm kiếm tích hợp sẵn trên trang web, khách hàng có thể dễ dàng tìm kiếm sản phẩm mà họ muốn mua.
- Kho hàng ảo: Với tính năng kho hàng ảo, bạn có thể quản lý số lượng hàng tồn kho một cách hiệu quả, giúp trang web của bạn đảm bảo sẵn sàng đáp ứng nhu cầu của khách hàng.
- Với mẫu giao diện VASCARA-V1, trang web của bạn sẽ trở nên chuyên nghiệp, thu hút được nhiều khách hàng hơn và tăng doanh thu bán hàng.
👉 Hướng dẫn cài đặt Template.
- Trong phần này chắc mình không cần phải hướng dẫn nữa đúng ko ạ! nếu bạn là người mới dùng blogger mà không biết cài đặt thì bạn xem chi tiết hướng dẫn cài đặt template blogspot.
- Hôm nay mình sẽ hướng dẫn các bạn cách cài giao diện template và Blogger (blogspot) nếu như bạn xem mà chưa hiểu thì có thể xem video hướng dẫn bên dưới nhé!
- Chúng ta có 2 cách để cải một mẫu giao diện template vào blogger và sử dụng nó, bạn cảm thấy mình thích cài kiểu nào thì có thể áp dụng.
1. Sử dụng Notepad
- Đây là cách mà bản thân tui hay làm nhất, nếu bạn mua giao diện bán bên VeoSpot.com thì bạn nên áp dụng cài đặt theo cách này nhé.
+ Bước 1: Vào trang quản trị Blogger >> Chủ đề >> Chỉnh sửa HTML
+ Bước 2: Mở File mà bạn đã giải nén (mở bằn Notepad) >> copy tất cả mã trên notepad
+ Bước 3: Quay lại blogger xóa tất cả các mã code trên blogger và Dán mã code bạn đã copy
+ Bước 4: Nhấn Lưu
* Như vậy là bạn đã hoàn thành cài đặt template vào Blogger (blogspot)
2. Cài trực tiếp trên blogger
Cách này tui ít dùng nhất bởi vì có một số code giao diên trước có thể nó vẫn sẽ lưu lại và hiển thị, cho nên bạn sẽ phải xóa đi một số Javascript/HTML bị dính trong giao diện template (Có rất ít mã code bị dính) không phải code nao đều dính đâu nha!
- Cách thực hiện
+ Vào trang quản trị Blogger >> Chủ đề >> Khôi phục >> Chọn mẫu mà bạn cần upload.
3. Video hướng dẫn cài đặt
Đang cập nhật video...
👉 Hướng dẫn phần HEADER
Trong phần header này chúng ta sẽ làm từ trái sang phải, từ trên xuống dưới nha, phần header sẽ có logo, khung tìm kiếm, menu nhỏ và các dropdown menu
1. Hướng dẫn thay đổi LOGO
- Để thay đổi hình ảnh LOGO thì bạn làm theo hướng dẫn trong video hoặc làm theo hướng dẫn bên dưới nhé
+ Bước 1: Copy link hình ảnh của admin xem kích thước hình ảnh là bao nhiêu? (ở đây logo VeoCart 300 X 100)
+ Bước 2: Bạn tự thiết kế LOGO hoặc sử dụng LOGO chữ giống như adnim các trang tạo logo miễn phí (Flamingtext, Renderfores...)
+ Bước 3: Đăng LOGO lên blog để lấy link hình ảnh của logo nha, khi bạn đã copy đường link logo rồi thì.
+ Bước 4: Vào chỉnh sửa HTML vào phần header và thay logo, sau đó nhấn lưu
2. Hướng dẫn sửa phần TÌM KIẾM
- Phần tìm kiếm trong code chỉ có 2 cái, 1 hiển thị trên mobile, 2 hiển thị trong phần deskop, bạn có thể xoá hoặc đổi các nội dung hiển thị khi click và khung tìm kiếm...
3. Hướng dẫn sửa hoặc xoá MENU
- Menu đây cũng có 2 phần, 1 là phần menu-top (menu trên cùng) và menu bên dưới chúng ta sẽ chỉnh sửa trong code luôn nha (rất dễ chỉ cần làm theo là được)
- Bạn có thể thêm hoặc xoá bớt mấy phần menu (từ menu mẹ đến menu con) tất cả đều có thể sửa được hết nha...
👉 Hướng dẫn phần BODY
- Trong phần Body đầy khá nhiều, 1 là ở mục trang chủ, 2 là trong phần bài viết, 3 hiển thị phần tìm kiếm, 4 hiển thị phần nhãn
1. Hướng dẫn sửa SLIDE
- Vào phần Chủ đề => Chỉnh sửa HTML => Ctrl+F (tìm hình ảnh: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZvWyNqUaC2EzlJRwLzqpp2NUKFYNRDDXmWgf70oy_UhNfU7jb8d54P8mehHBYwpmTcXztLWvRs1UkG7UvGm7pxSRDiAn03eGdPOS0_ztnoQfEGE1IUb__eqZ3Bl5SagiHaIu13UYekYk/s1600/9011583723026.png)
- Thay link hình ảnh, thay luôn tên ảnh, và thay link liên kết trỏ vào bài viết...
- Các hỉnh ảnh tiếp theo thay thế tương tự như vậy...
2. Hướng dẫn hiển thị bài viết theo NHÃN (Trang chủ)
- Mẫu giao diện template này, hoàn toàn thay nội dung trong phần chỉnh sửa HTML, thay label (nhãn) cũng vậy.
- Thay nhãn ở mục trang chủ
+ Nếu bạn muốn thêm mục hiển thị theo 1 nhãn nào đó ví dụ: Thời trang nam (thoi-trang-nam), thì bạn chỉ cần thêm phần phần widget nằm trong phần <section.. như bên dưới. thay tiêu đề và nhãn bạn muốn hiển thị là được
<b:widget cond='data:view.isHomepage' id='HTML7' locked='true' title='Tin tức - Kinh nghiệm' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>tin-tuc</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:attr name='class' value='widget feed-entry'/>
<b:attr expr:value='data:content' name='data-category'/>
<b:attr name='data-item' value='12'/>
<b:attr name='data-version' value=''/>
<b:attr name='id' value=''/>
<div class='widget-title'><h3 class='flex-center'><data:title/></h3></div>
<div class='widget-content has-slider'><div class='row spinner'/></div>
</b:includable>
</b:widget>
+ Như các bài viết được hiển thị theo nhãn: Sản phẩm khuyến mãi, Sản phẩm bán chạy, Tin tức... đều áp dụng cho các nhãn (sale, tin-tuc, best-selling)
3. Hướng dẫn sửa và thay đổi NHÃN (Trong bài viết)
- Để hiển thị bài viết ở trong bài viết sản phẩm, tin tức thì bạn phải áp dụng đúng nhãn trong bài viết của bạn, hoặc bạn sửa nhãn trong code theo mục sản phẩm mà bán kinh doanh.
- Trong nhãn sẽ có mục chính và mục phụ, ví dụ: Thời trang (Mục chính), Thời trang nam (Mục phụ) hoặc thoi-trang, thoi-trang-nam...v.v...
3.1 Sửa đổi nhãn tuỳ ý
- Nếu như bạn muốn thay đổi nhãn theo chuyên mục của bạn ví dụ như: Trang sức, Điện thoại...v.v... trong theme này mình sử dụng nhãn không dấu, nếu bạn muốn dùng nhãn có dấu thì bạn vẫn thay đổi bình thường như trong video nha...
4. Cấu hình tính năng Affiliate
- Trong mẫu giao diện template gốc thì chưa cài đặt phần này, nếu bạn muốn cói thêm tính năng tiếp thị liên kết thì mình sẽ hỗ trợ và cài đặt giúp bạn qua Ultraview và hướng dẫn bạn gắn link tiếp thị liên liên kết (Affiliate)
5. Hướng dẫn cài đặt Form
+ Cả 2 form đều có sãn trong mã giao diện template, để sử dụng được form này thì chún ta sẽ liên kết với Google Form gửi thông báo qua Email, làm theo video hướng dẫn.
- Form LIÊN HỆ
- Form ĐẶT HÀNG
* Các mẫu form khác đều làm tương tự như vậy nha
6. Hướng dẫn ĐĂNG BÀI
- Video hướng dẫn đăng bài trên theme blogspot bán hàng Vascara v1, bạn lưu ý chỉnh sửa hình ảnh Vuông để nó hiển thịu đẹp nha
6.1. Tạo Label cho bài đăng SẢN PHẨM
+ Sản phẩm: shop
+ Giá bán: ghi bằng số có dấu thập phân "." ví dụ 595.000
+ Thêm giá giảm < giá cũ nếu sản phẩm sale off ví dụ 577.500, 825.000
+ Thêm label nếu hai giá: sale
+ Liên hệ: 0
+ Còn hàng: in-stock
+ Hết hàng: out-of-stock
+ Bán chạy: best-selling
+ Size: size-35, size-36, size-37, size-38, size-39, size-40, size-S, size-M, size-L, size-X, size-XL, size-XXL, size-XXXL
+ Màu: ["black","blue","brown","gray","green","orange","pink","purple","red","yellow","white"]
- Sử dụng màu bắng ngôn ngữ tiếng anh bạn nhé
+ Sku: Z-mã hàng
+ Danh mục: 2 label chính + phụ ví dụ
- Nhóm label chính ["giay","phu-kien","tui-xach","vi-bop"]
- Nhóm label phụ ["balo","dep-guoc","giay-bit","giay-cao-got","giay-sandals","giay-sneaker","tui-deo-cheo","tui-xach-tay","vi-da-that","vi-du-tiec"]
6.2. Tạo Label cho bài đăng TIN TỨC
+ Chỉ thêm duy nhất label chính phụ sau
- Label chính ["tin-tuc"]
- Nhóm label phụ ["khuyen-mai","kinh-nghiem","mixstyle","thong-bao"]
7. Hướng dẫn cài đặt tính năng Quận/Huyện
- Code hiển thị Quận huyện, xã, phường được kèm theo trong mẫu giao diện template nha, tại vì có rất nhiều bạn Rip template mà không chịu tự viết, nên mình để trong file, bạn chỉ cần làm theo trong video hướng dẫn nha...
- Đọc thêm: Top 2 | Template Blogspot Bán Hàng Đẹp Nhất Tại VeoSpot.Com
👉 Hướng dẫn phần FOOTER
- Cần thay link hay 1 phần nào đó ở phần Footer này thì bạn cứ thế mà thay thôi, xoá hoặc thêm bớt phần nào thì thì bạn cứ việc làm thui...
👉 Video hướng dẫn
Đang cập nhật...





Đăng nhận xét